Инструментарий
Попробуйте онлайн
Вам не нужно ничего устанавливать на свой компьютер, чтобы опробовать Vue SFC — есть онлайн-площадки, которые позволяют вам делать это прямо в браузере:
- Vue SFC Playground
- Всегда развертывается из последнего коммита
- Предназначен для проверки результатов компиляции компонентов
- Vue + Vite on StackBlitz
- IDE-подобная среда с запуском реального сервера разработки Vite в браузере
- Наиболее близка к локальной установке
Также рекомендуется использовать эти онлайн-площадки для предоставления репродукций при сообщении об ошибках.
Инициализация проекта
Vite
Vite - это легкий и быстрый инструмент сборки с первоклассной поддержкой Vue SFC. Он создан Эваном Ю, который также является автором Vue!
Чтобы начать работу с Vite + Vue, просто запустите программу:
sh
$ npm create vue@latestsh
$ pnpm create vue@latestsh
# For Yarn Modern (v2+)
$ yarn create vue@latest
# For Yarn ^v4.11
$ yarn dlx create-vue@latestsh
$ bun create vue@latestЭта команда установит и выполнит create-vue, официальный инструмент для инициализации проекта Vue.
- Чтобы узнать больше о Vite, ознакомьтесь с документацией Vite.
- Чтобы настроить специфическое для Vue поведение в проекте Vite, например, передать опции компилятору Vue, ознакомьтесь с документацией для @vitejs/plugin-vue.
Обе упомянутые выше онлайн-площадки также поддерживают загрузку файлов в качестве проекта Vite.
Vue CLI
Vue CLI - это официальный набор инструментов для Vue, основанный на webpack. В настоящее время он находится в режиме поддержки, и мы рекомендуем начинать новые проекты с Vite, если только вы не полагаетесь на специфические возможности, доступные только для webpack. В большинстве случаев Vite обеспечивает более высокий уровень качества работы разработчиков.
Информация о миграции с Vue CLI на Vite:
- Руководство по миграции Vue CLI -> Vite с сайта VueSchool.io
- Инструменты / плагины, которые помогут с автоматической миграцией
Примечание по компиляции шаблонов в браузере
При использовании Vue без этапа сборки шаблоны компонентов записываются либо непосредственно в HTML страницы, либо в виде встроенных JavaScript-строк. В таких случаях Vue необходимо поставлять компилятор шаблонов браузеру для выполнения компиляции шаблонов "на лету". С другой стороны, компилятор будет не нужен, если мы предварительно скомпилируем шаблоны на этапе сборки. Чтобы уменьшить размер клиентской сборки, Vue предоставляет различные "сборки", оптимизированные для разных случаев использования.
Файлы сборки, начинающиеся с
vue.runtime.*, являются сборками только во время выполнения: они не включают компилятор. При использовании этих сборок все шаблоны должны быть предварительно скомпилированы с помощью шага сборки.Файлы сборки, которые не включают
.runtime, являются полными сборками: они включают компилятор и поддерживают компиляцию шаблонов непосредственно в браузере. Однако они больше в размере примерно на 14КБ.
В наших стандартных настройках инструментария используется сборка только во время выполнения, поскольку все шаблоны в SFC предварительно скомпилированы. Если по каким-то причинам вам необходима компиляция шаблонов в браузере даже с шагом сборки, вы можете сделать это, настроив инструмент сборки на псевдоним vue на vue/dist/vue.esm-bundler.js вместо этого.
Если вы ищете более легкую альтернативу для использования без шагов сборки, обратите внимание на petite-vue.
Поддержка IDE
Рекомендуемая настройка IDE - VS Code + расширение Vue — официальное расширение (ранее Volar). Обеспечивает подсветку синтаксиса, поддержку TypeScript и автодополнения для шаблонных выражений и входных параметров компонентов.
Совет
Vue - Официальная замена (https://marketplace.visualstudio.com/items?itemName=octref.vetur), наше предыдущее официальное расширение VS Code для Vue 2. Если у вас установлено расширение Vetur, не забудьте отключить его в проектах Vue 3.
WebStorm также предоставляет отличную встроенную поддержку однофайловых компонентов Vue.
Другие IDE, поддерживающие Language Service Protocol (LSP), также могут использовать основные функции Volar через LSP:
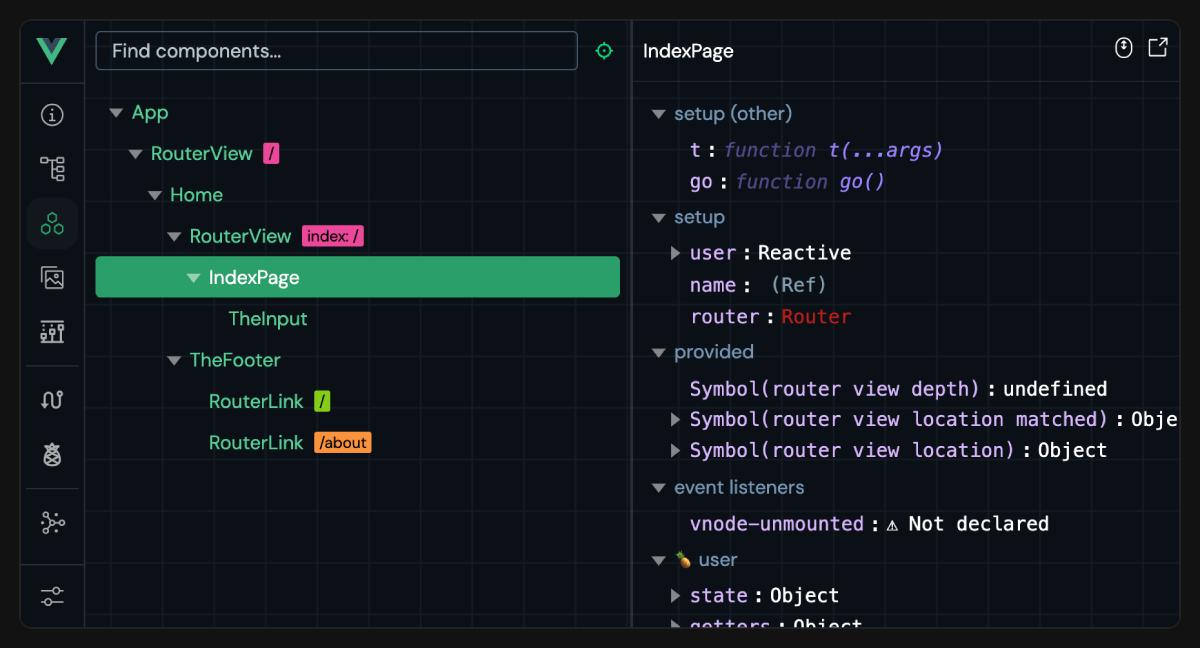
Браузерные инструменты разработчика
Расширение devtools для браузера Vue позволяет исследовать дерево компонентов приложения Vue, проверять состояние отдельных компонентов, отслеживать события управления состоянием и измерять производительность.

TypeScript
Основная статья: Использование Vue с TypeScript.
Vue - Официальное расширение обеспечивает проверку типов для однофайловых компонентов с помощью секций
<script lang="ts">, включая выражения в шаблонах и межкомпонентную валидацию входных параметров.Используйте
vue-tscдля выполнения аналогичной проверки типов из командной строки или для генерации файловd.tsдля SFC.
Тестирование
Основная статья: Testing Guide.
Cypress рекомендуется для E2E-тестирования. Он также может быть использован для тестирования компонентов Vue SFC с помощью Cypress Component Test Runner.
Vitest - это программа тестирования, созданная членами команды Vue / Vite и ориентированная на скорость. Он специально разработан для приложений на базе Vite, чтобы обеспечить такой же мгновенный цикл обратной связи для модульного/компонентного тестирования.
Jest можно заставить работать с Vite с помощью vite-jest. Однако это рекомендуется делать только в том случае, если у вас есть существующие тестовые наборы на базе Jest, которые необходимо перенести на Vite, поскольку Vitest предоставляет аналогичные функции с гораздо более эффективной интеграцией.
Линтинг
Команда Vue поддерживает eslint-plugin-vue, плагин ESLint, поддерживающий правила линтинга, специфичные для SFC.
Пользователи, ранее использовавшие Vue CLI, могут привыкнуть к тому, что линтеры настраиваются через загрузчики webpack. Однако при использовании сборки на основе Vite наша общая рекомендация такова:
npm install -D eslint eslint-plugin-vue, затем следуйте руководству по настройкеeslint-plugin-vue.Установите расширения ESLint для IDE, например ESLint для VS Code, чтобы получать обратную связь от линтера прямо в редакторе во время разработки. Это также позволяет избежать лишних затрат на линтинг при запуске сервера разработки.
Запускайте ESLint как часть команды для создания production сборки, чтобы получить полную обратную связь от линтера перед публикацией в production.
(Необязательно) Инструменты настройки, такие как lint-staged для автоматического анализа измененных файлов при фиксации git.
Форматирование
Расширение Vue - Официальный VS Code обеспечивает форматирование для Vue SFC из коробки.
Кроме того, Prettier предоставляет встроенную поддержку форматирования Vue SFC.
Интеграция пользовательских секций SFC
Пользовательские секции компилируются в импорт в один и тот же файл Vue с различными запросами. Обработка этих запросов на импорт зависит от базового инструмента сборки.
Если используется Vite, то для преобразования сопоставленных пользовательских секций в исполняемый JavaScript необходимо использовать собственный плагин Vite. Пример
При использовании Vue CLI или обычного webpack для преобразования таких секций необходимо настроить загрузчик webpack. Пример
Низкоуровневые пакеты
@vue/compiler-sfc
Этот пакет является частью монорепо ядра Vue и всегда публикуется с той же версией, что и основной пакет vue. Он включен в качестве зависимости в основной пакет vue и доступен через vue/compiler-sfc, поэтому его не нужно устанавливать отдельно.
Сам пакет предоставляет низкоуровневые утилиты для обработки Vue SFC и предназначен только для авторов инструментальных средств, которым необходима поддержка Vue SFC в пользовательских инструментах.
Совет
Всегда лучше использовать этот пакет через глубокий импорт vue/compiler-sfc, так как это гарантирует синхронизацию его версии со средой выполнения Vue.
@vitejs/plugin-vue
Официальный плагин, обеспечивающий поддержку Vue SFC в Vite.
vue-loader
Официальный загрузчик, обеспечивающий поддержку Vue SFC в webpack. Если вы используете Vue CLI, см. также документацию по изменению параметров vue-loader во Vue CLI.